Metatags, title tags en metadescriptions, ik heb het allemaal al eens behandeld in mijn blogs over SEO, maar hoe kan je zorgen dat er een mooie beschrijving komt bij een link in een social media netwerk? Dit kan je bewerkstelligen met een Open Graph. In deze blog leg ik je uit wat Open Graph is en welke voordelen een Open Graph heeft bij de Mobile First wereld waarin wij leven!
Wat is Open Graph?
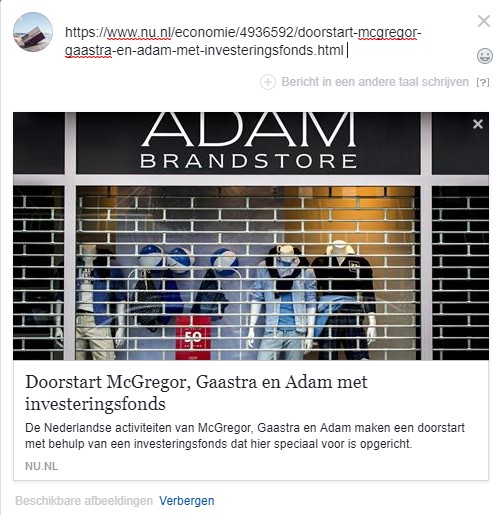
Open Graph is een systeem dat in 2010 bedacht is door Facebook. Het doel van dit systeem is een betere integratie van website met facebook. Facebook zag de toename van het aantal links dat werd geplakt in de berichten en bedacht dat dit mooier en beter omschrijvend zou moeten worden. De links werden zogenoemde Rich Graphs genoemd. Hiermee gaven zij bedrijven een zekere ‘controle’, hoe je website of link eruit komt te zien binnen facebook. Hoe dit eruit ziet? Ik heb een nieuwsbericht van nu.nl in facebook gezet om je te laten zien wat er gebeurt.

Dit gebeurt overigens niet alleen op facebook, maar ook bij LinkedIn, Twitter en Google+ ontstaan deze rijke grafische weergaves. Je kunt deze weergaves zelf beïnvloeden door de Open Graphs van de pagina’s in te vullen. Hoe je dit doet en een paar praktijkvoorbeelden licht ik graag toe in deze blog.
Open Graph – Onbekend maakt onbemind
Ondanks de vele voordelen van het gebruik van Open Graph, wordt het nog niet veel toegepast. Slecht een klein aantal websites en webshops maken gebruik van deze mogelijkheden. Hiermee laten veel bedrijven kansen liggen voor een professionele uitstraling op Social Media. Natuurlijk doet een nu.nl dit goed zoals je in het voorbeeld hiervoor zag. Om je te laten zien dat niet ieder groot bedrijf hier nog wat mee doet, heb ik een aantal andere bedrijven getest in facebook om de resultaten met je te kunnen delen.
Jumbo gaat op de homepage met de snelheid van Max Verstappen voorbij aan Open Graph
Naar verwachting miljoenen euro’s worden gestopt in de sponsoring, televisie campagnes en spaaracties. Maar helaas maakt Jumbo nog geen gebruik van Open Graph op de homepage. Een gemiste kans? Ik denk het wel!
Zalando vergeet te vertellen wat ze doen
Een groot bedrijf als Zalando vergeet gewoon te vertellen wat ze doen in hun Open Graph. Oké met het & teken wordt een raar amp teken meegegeven, maar afgezien van Fashion & Inspiratie staat in de beschrijving geen enkele verwijzing naar schoenen en kleding. Alleen nieuwe collectie… maar dat kan ook een nieuwe collectie autobanden zijn voor hetzelfde geldt
De mollen van Nederland letten wel op
Wie is de Mol is zo’n programma waar Social Media hét discussieplatform bij uitstek is. Hier worden hints gedeeld en zelfs over de deelnemers en afvallers wordt gesproken. Een een slim algoritme op social media probeert heel Nederland al te ontdekken wie er heeft gewonnen. De content beheerders bij Avro hebben wel opgelet, want zij hebben alles netjes, goed en vooral volledig ingevuld! Petje af voor Wie is de Mol!
Hoe kan je Open Graph op je site integreren?
Afhankelijk van het CMS systeem waarmee je werkt, kan je voor een Open Graph implementatie gebruik maken van een plugin voor je CMS. Maak jij gebruik van WordPress? Kies dan één van deze plugins. Maar ook andere CMS Systemen bieden hier oplossingen voor. Zoek er maar eens naar! Er zal een wereld voor je open gaan!
Steeds meer sociale media kanalen, maar ook communicatie apps zoals What’s app gebruiken deze open graphs om informatie te geven over de link. Vul jij het niet in? Dan mis je een ultieme exposure gegenereerd door jouw ambassadeurs!
Hoe integreer je Open Graph in je website?
Alles draait om Metatags, zo ook de Open Graph. Je krijgt de maken met de volgende code’s:
- og:title – Denk ik wel duidelijk voor iedereen, maar de titel van je pagina: “Informatie over de pagina”.
- og:type – Vaak is dit een website, maar je kunt ook kiezen voor article, wanneer het een nieuwsartikel betreft. is het een product? Dan kan je product gebruiken etc. (alle mogelijkheden vind je hier)
- og:image – Upload een afbeelding van minimaal 600×315 pxl en plaats hier de url van de afbeelding.
- og:url – De directe URL van de bestemmingspagina
- Taal: <meta property=”og:locale” content=”nl_NL” /> Wanneer je dit niet invult zet Facebook dit standaard op en_US… want tja – Alles draait om Amerika
- Website naam: <meta property=”og:site_name” content=“Website naam” />
Als je alles hebt ingevuld, kan je het testen met de Facebook Developer tool Open Graph Debugger. Je krijgt meteen een vertoning hoe het eruit komt te zien. Dan kan je eventueel nog wat aanpassen.
Waarom zou je nu starten met het gebruiken van Open Graph?
Als online marketeer en website eigenaar wil je natuurlijk zelf graag bepalen wat er over jouw website en pagina gecommuniceerd wordt. Met het invullen van Open Graph krijg je hier meer invloed op. Maar dat niet alleen, je kan ook een soort visitekaartje maken voor de linkjes die via Social Media gedeeld worden. Zeker wanneer het gaat om facebook worden plaatjes steeds belangrijker, dus een mooie Open Graph kan het verschil maken tussen effectieve berichten en niet effectieve berichten.
Verbeter je vindbaarheid met Open Graph
Je kent Google natuurlijk als zoekmachine, maar wist je dat er ook steeds meer mensen zoeken op Facebook? Denk aan het zoeken naar een goed restaurant in de buurt waarover iemand heeft gepost. Daarmee wordt Facebook ook steeds meer een zoekmachine met een potentieel van meer dan 1 miljard gebruikers. Graph Search van Facebook onderstreept deze ontwikkeling. Maak je dus gebruik van Open Graph, dan wordt je beter vindbaar op Facebook en dat willen wij toch allemaal?
Maar naast vindbaarheid op Facebook kan het ook meewerken voor Bing Search. Aangezien Facebook en Bing goede vriendjes zijn van elkaar, worden steeds vaker facebook posts weergegeven in zoekresultaten. Waar dit heengaat in de toekomst, geen idee, maar ik verwacht dat deze Open Graph daarom steeds belangrijker gaat worden.
Nieuwsgierig naar hoe jouw website wordt weergegeven in Social Media? Je kunt dit controleren op de website: richpreview.com
Ondersteuning nodig met je online marketing?
Wil jij graag ontdekken wat Online Marketing voor jouw bedrijf kan betekenen? Neem gratis en vrijblijvend contact met mij op. Samen kijken wij naar jouw doelstellingen en wensen en maken een plan wat online marketing voor jou kan betekenen!