Oorspronkelijk bericht 10 april 2018 – Update 10 juni 2020
Wie kent het niet, je hebt een fantastische blog geschreven en gepubliceerd. Je bent er bijzonder trots op en wilt deze link graag delen in je netwerk en met je volgers van Facebook. Toch krijg je een hele rare snippit te zien wanneer je de link in facebook zet. Of je hebt bijvoorbeeld een spelfout in je meta-description staan (gebeurt de beste tekstschrijvers ook wel eens). Dit zie je pas nadat je de link in Facebook hebt gezet. Je corrigeert de fout en vervolgens plak je de link opnieuw in Facebook. Toch blijf je de fout in je bericht zien. In deze korte blog geef ik je uitleg hoe je Facebook Debugger kunt gebruiken voor het (verbeteren) van je snippits.
Open Graph – Wat is het?
Ik heb in een eerdere blog reeds uitgelegd wat Open Graph is. Heb je deze blog nog niet gelezen? Dan raad ik je zeer aan dit nog even te doen. Wanneer je een website beheert en je hebt je Meta-Descriptions en je uitgelichte afbeelding ingevuld dan wordt binnen Facebook vaak je Open Graph gevuld met deze informatie. Echter zijn en blijven wij allemaal mensen die wel eens fouten kunnen maken. Denk hierbij aan spelfouten of het vergeten toe te voegen van een uitgelichte afbeelding. Wanneer je vervolgens een link plakt in facebook of messenger, dan wordt er een verkeerde snippit geladen en opgeslagen. Dit met als gevolg dat je snippit er heel vreemd uitziet. Ik heb hieronder een voorbeeld gemaakt met een verkeerde titel van deze blog.
Het geheim van Facebook Debugger
Wanneer je je bericht inplant op facebook krijg je een featured Snippit te zien. Hierin zie je bijvoorbeeld een spelfout staan. Of wellicht ben je de afbeelding vergeten zoals hierboven. Uiteraard ga je vervolgens snel terug naar je blog en pas je dit aan. Dit alles natuurlijk met de insteek om jouw snippit kwalitatiever te maken. Tóch blijft de snippit binnen facebook of messenger hetzelfde met je spelfout en je vergeten afbeelding. Hoe kan dit? Dit heeft allemaal te maken met het feit dat de geladen snippit is opgeslagen. De frustratie slaat toe en je weet niet hoe je dit moet oplossen. En dan komt het geheim van Facebook Debugger om de hoek. Facebook Debugger geeft je de mogelijkheid om een snippit opnieuw op te halen of fetchen zoals het in het mooi engels heet. In de onderstaande stappen leg ik uit hoe het werkt, zodat ook jij kunt profiteren van het geheim van Facebook Debugger.
Stap 1 – Ga naar Facebook debugger
Oeps! Je hebt een link in facebook geplakt en ziet een verkeerde titel en een vergeten uitgelichte afbeelding. Ondertussen ben je weer terug geweest naar je site, hebt je teksten aangepast en een afbeelding geupload en gaat vol goede moed je link weer plakken in facebook… Toch zie je weer de ‘oude’ snippit. In dit geval gaat Facebook Debugger je verder helpen. Open de link hierboven en je zult onderstaand beeld zien.
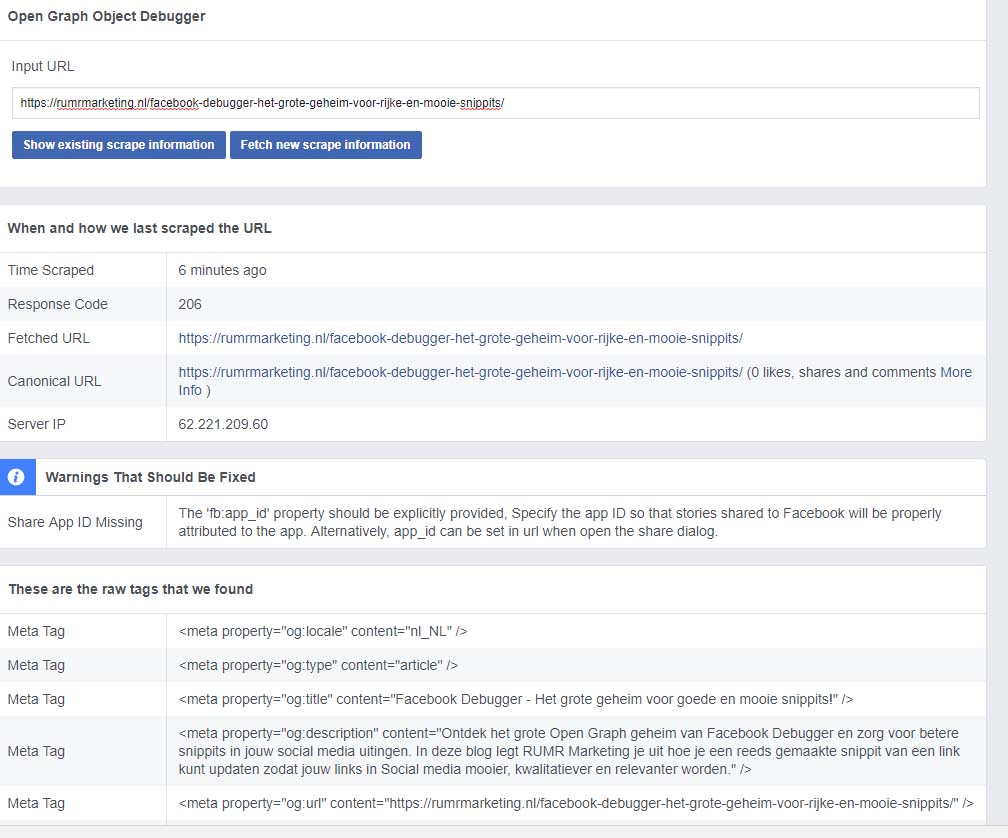
Stap 2 – Ontdek hoe je snippit nu vertoond wordt met Show existing Scrape information
Zoals je ziet kan je eenvoudig een url plakken en op de blauwe knop show existing Scrape information klikken. Wanneer je dit doet krijg je een aantal tips en warnings te zien van de url die je geplakt hebt. In dit geval gaat het om een image die er niet bij zit en ik had zelf ook nog een verkeerde titel ingegeven. Oeps! Je kunt hier zien wanner de snippit gescraped is (in dit geval 6 minuten terug). Ook staan hier eventuele warnings en je kunt eenvoudig zien hoe je snippit eruit ziet. Wanneer je klikt op de blauwe knop Fetch new Scrape information zal hij de nieuwste data ophalen en zal de onderstaande data veranderen. Zo kan je eenvoudig controleren of hij nu wel de juiste data ophaalt uit je website.
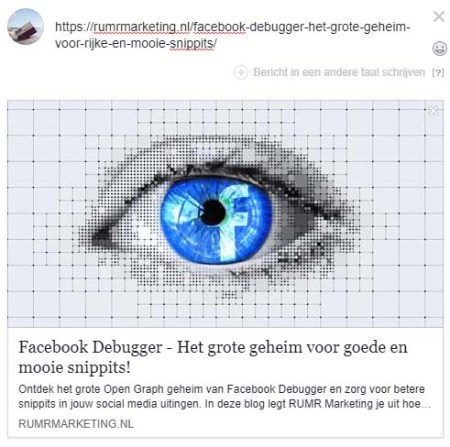
Stap 3 – Bekijk je nieuwe snippit
Wanneer je alle bovenstaande stappen hebt doorlopen en je plakt je link dus weer in je facebook bericht. Zal je een mooiere en rijkere snippit zien, zoals onderstaand.
Facebook Debugger – Het geheim gedeeld
Hopelijk heeft deze meer praktische blog je verder geholpen om mooiere links en snippits in facebook te krijgen voor jouw bedrijf. Heb je nog wel hulp nodig met je online marketing of social media marketing? Neem dan gratis en vrijblijvend contact met mij op. Ik kijk dan graag samen met jou wat je doelen zijn en waar je mijn ondersteuning in kunt gebruiken. Succes met al je mooie online marketing activiteiten en tot een volgende blog!